When I started teaching the University of Maryland’s landscape architecture digital drafting and mapping course, I scoured the web for the best resources and tutorials for my students. Since digital renderings have now become standard practice in landscape architecture, it’s important that students and professionals stay up-to-date with the latest and greatest time-saving tips and tricks. Below, I’ve curated a list of top ten websites that I’ve recommended to students over the years as the best web resources for realistic renderings.
10. Phong With only a few tutorials, Phong makes our list because of the unique method he uses to create cut outs. You wont find this method anywhere else, but it has some dramatic effects.
With only a few tutorials, Phong makes our list because of the unique method he uses to create cut outs. You wont find this method anywhere else, but it has some dramatic effects.
9. ARCHIvitimins Archivitimins’ main attraction is their cut outs available on their Facebook page, but the tutorials on their website also cover graphic design, modeling and Adobe, putting them in the number 9 spot on our list.
Archivitimins’ main attraction is their cut outs available on their Facebook page, but the tutorials on their website also cover graphic design, modeling and Adobe, putting them in the number 9 spot on our list.
8. Vali Architects With only a handful of ruby scripts to his name, Chuck Vali has amassed some of the most impressive rubys that we have seen. Simplifying architectural models is a staple of the Landscape Architecture Industry, but with the instant roof and instant site grader functions, you can add detail to the background in minutes. The instant wall and road functions are great for trails and fences within the landscape as well.
With only a handful of ruby scripts to his name, Chuck Vali has amassed some of the most impressive rubys that we have seen. Simplifying architectural models is a staple of the Landscape Architecture Industry, but with the instant roof and instant site grader functions, you can add detail to the background in minutes. The instant wall and road functions are great for trails and fences within the landscape as well.
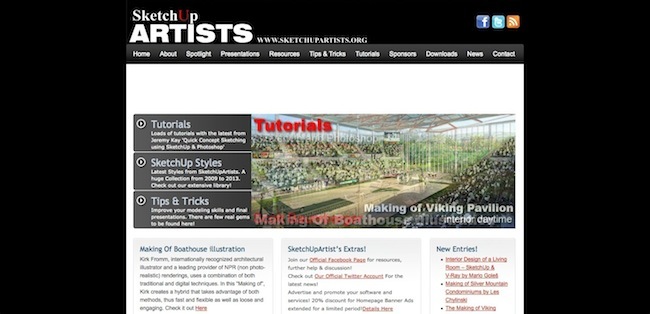
7. SketchUp Artists Like its name implies, SketchUp Artists compiles videos and tutorials from all over the web that deal with SketchUp. Users can upload their own tutorial to add to the archive or browse for tips and tricks. The methods here are usually a bit basic and have more of a cartoonish look to them, but the sheer number of tutorials warrants a some exploration.
Like its name implies, SketchUp Artists compiles videos and tutorials from all over the web that deal with SketchUp. Users can upload their own tutorial to add to the archive or browse for tips and tricks. The methods here are usually a bit basic and have more of a cartoonish look to them, but the sheer number of tutorials warrants a some exploration.
Find them on Facebook here.
RELATED STORY: How to Transform Basic Sketchup Models into Beautiful Digital Renderings
6. PSD Tuts | A little bit of everything PSD Tuts is part of a larger group of Tuts websites that include a wide range of digital tools, from Adobe to WordPress. This link does not directly pertain to Landscape Architecture, but is THE best resource for learning the basics of Photoshop. Two sessions stick out the most: Photoshop Basix and Digital Art for Beginners. These sessions cover everything from setting up a workspace to advanced wacom tools. It’s a great place for beginners and intermediate Photoshoppers to hone in on their skills or update existing workflows.
PSD Tuts is part of a larger group of Tuts websites that include a wide range of digital tools, from Adobe to WordPress. This link does not directly pertain to Landscape Architecture, but is THE best resource for learning the basics of Photoshop. Two sessions stick out the most: Photoshop Basix and Digital Art for Beginners. These sessions cover everything from setting up a workspace to advanced wacom tools. It’s a great place for beginners and intermediate Photoshoppers to hone in on their skills or update existing workflows.
Find them on Facebook here.
5. LaB.Visual Logic Visual Logic is a web companion to a series of classes at Louisiana State University Robert Reich School of Landscape Architecture. Administered by Bradley Cantrell, LaB is part of the Visual Logic website, the counterpart being REACTSCAPE. While the layout of the two websites may be a bit confusing (Visual Logic is currently under construction), there are some great introductory tutorials to Photoshop, 3DS Max, Vue, and a handful of other rendering programs. On the reactscape portion of the site, there are some great articles on his work as well as some of his research. This website is a wealth of knowledge and inspiration.
Visual Logic is a web companion to a series of classes at Louisiana State University Robert Reich School of Landscape Architecture. Administered by Bradley Cantrell, LaB is part of the Visual Logic website, the counterpart being REACTSCAPE. While the layout of the two websites may be a bit confusing (Visual Logic is currently under construction), there are some great introductory tutorials to Photoshop, 3DS Max, Vue, and a handful of other rendering programs. On the reactscape portion of the site, there are some great articles on his work as well as some of his research. This website is a wealth of knowledge and inspiration.
Pro Tip: Bradley Cantrell is the author of two best books for anyone working in digital rendering in landscape architecture, Digital Drawing for Landscape Architecture, and Modeling the Environment.
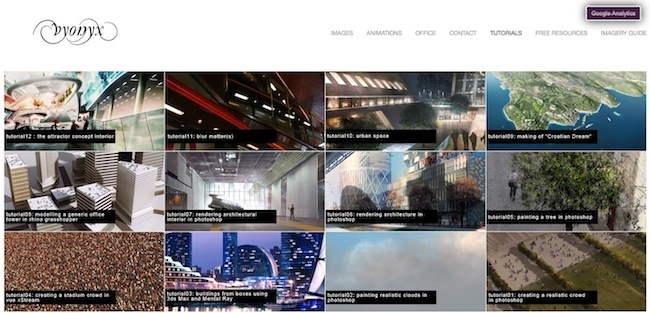
4. Vynox | Tutorials Vynox is a rendering / animation firm that operates out of the UK, and their website provides a little bit of everything from portfolio tips to tutorials. Many of their tutorials touch on important landscape architecture problems, such as inserting trees and creating realistic crowds in the landscape. Some of their tutorials are videos and some are plain text and photos, but all are effective and easy to follow. The animations page as well as the imagery guide are a great addition.
Vynox is a rendering / animation firm that operates out of the UK, and their website provides a little bit of everything from portfolio tips to tutorials. Many of their tutorials touch on important landscape architecture problems, such as inserting trees and creating realistic crowds in the landscape. Some of their tutorials are videos and some are plain text and photos, but all are effective and easy to follow. The animations page as well as the imagery guide are a great addition.
3. SketchUp 4 Site Design | John Pacyga Land8 member John Pacyga provides a wealth of information on SketchUp plugins, techniques, news, and much more in SketchUp 4 Site Design. He even has a handy “Best Of…” section so that you can access his favorite plants, textures, and components right away.
Land8 member John Pacyga provides a wealth of information on SketchUp plugins, techniques, news, and much more in SketchUp 4 Site Design. He even has a handy “Best Of…” section so that you can access his favorite plants, textures, and components right away.
RELATED STORY: SketchUp, Scope and Budget
2. Pixel Flakes | Tutorials![]() With two offices (London and Amsterdam), Pixel Flakes is a small but powerful rendering firm. Their site is a combination of a portfolio, blog, and tutorial guide. The best part of their site is watching the Monthly 1 hour Challenge, where all the artists at Pixel Flakes spend 1 hour a month doing a rendering. Even with only one video posted, it is offered in two variety a 50 minute gauntlet, and a 5 minute overview. If you have the time I recommend the 50 minute, since we picked up a lot of tips watching the pros do what they do best.
With two offices (London and Amsterdam), Pixel Flakes is a small but powerful rendering firm. Their site is a combination of a portfolio, blog, and tutorial guide. The best part of their site is watching the Monthly 1 hour Challenge, where all the artists at Pixel Flakes spend 1 hour a month doing a rendering. Even with only one video posted, it is offered in two variety a 50 minute gauntlet, and a 5 minute overview. If you have the time I recommend the 50 minute, since we picked up a lot of tips watching the pros do what they do best.
Pro Tip #1: Buried in the blog are some tutorials that do not show up on their tutorials page.
Pro Tip #2: Follow them on Facebook for some great links to photomontage figures! Some of the best cut-outs out there, they will score mega points when we do our top 10 places to find cut-outs!
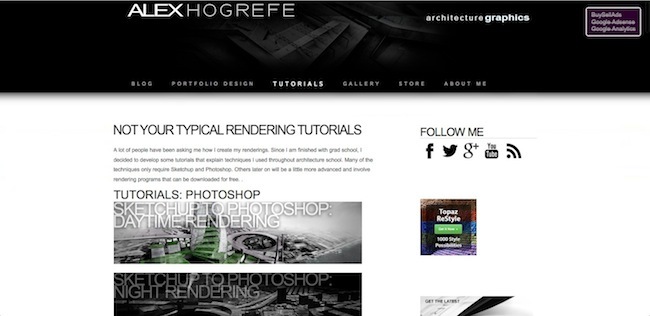
1. Alex Hogrefe | BLOG Alex’s blog covers a ton of topics, from how to add grass to how he uses Grasshopper (a Rhino plugin) for parametric modeling. What this site excels best at is breaking down renderings into simple, 5-10 minute videos that cover one aspect of a rendering. With categories like Landscape, Portfolio, Rendering, and Section/Elevation, his tutorials work well for both Architects and Landscape Architects alike. Most videos are accompanied by a written tutorial with photos of the same process; this helps iron out the details that might have been missed at full speed in the videos. Also included in his tutorials are some SketchUp and Kerkythea (a powerful free rendering program) that really make this a well-rounded site. Alex does not use many of Photoshop’s advanced features (layer masks, etc), but nevertheless, the work speaks for itself. With so little to critique, it is obvious why this website has become #1 on our list. On Facebook, you can find Alex Hogrefe Blog and Hartness Vision.
Alex’s blog covers a ton of topics, from how to add grass to how he uses Grasshopper (a Rhino plugin) for parametric modeling. What this site excels best at is breaking down renderings into simple, 5-10 minute videos that cover one aspect of a rendering. With categories like Landscape, Portfolio, Rendering, and Section/Elevation, his tutorials work well for both Architects and Landscape Architects alike. Most videos are accompanied by a written tutorial with photos of the same process; this helps iron out the details that might have been missed at full speed in the videos. Also included in his tutorials are some SketchUp and Kerkythea (a powerful free rendering program) that really make this a well-rounded site. Alex does not use many of Photoshop’s advanced features (layer masks, etc), but nevertheless, the work speaks for itself. With so little to critique, it is obvious why this website has become #1 on our list. On Facebook, you can find Alex Hogrefe Blog and Hartness Vision.
Are there any other digital rendering web resources that you use? Share them with us in the comments below!
Doug Davies is a Landscape Designer with Ayers Saint Gross in Baltimore, Maryland. Previously, Doug was an adjunct professor at the University of Maryland College Park teaching digital tools, and an environmental planner and landscape designer at the Low Impact development Center. This post was first spotted on Doug Davies’ All Things Digital
Lead image via Alex Hogrefe
Published in Blog


![Transitioning to Information Modeling Workflows [WEBINAR]](https://land8.com/wp-content/uploads/2018/03/vw-land8-224x150.png)




Mark Di Lucido
Thanks for pointing out these great resources Doug!